Tisk WWW stránky po kliknutí na tlačítko
Ať už máte na svých WWW stránkách recepty a nechcete, aby si Vaši návštěvníci při vaření zašpinili notebook, nebo jde o dlouhý text, který se čte lépe z papíru než z monitoru, můžete zjednodušit možnost vytisknutí stránky přidáním jednoduchého odkazu pro tisk.
Vložení odkazu pro tisk ke konkrétnímu článku (pro všechny programy)
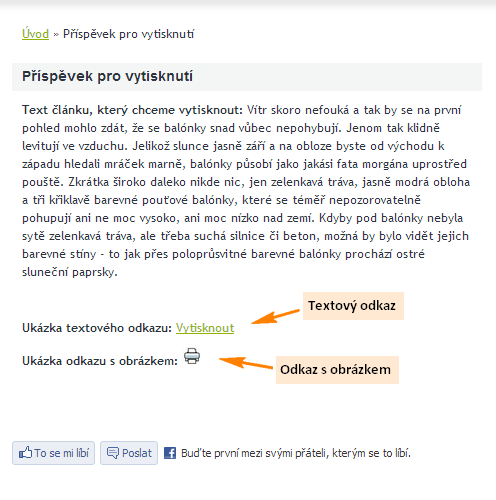
Pokud chceme vložit odkaz pro vytisknutí stránky jen ke konkrétnímu článku, je postup jednoduchý. Při editaci článku vytvoříme odkaz s nápisem "Vytisknout stránku", případně s ikonkou tiskárny. Pro lepší představu se můžete podívat na náhled:

Při editaci příspěvku vytvoříme pomocí ikonky ![]() "Vložit/změnit odkaz" odkaz.
"Vložit/změnit odkaz" odkaz.
V okně, které se vám otevře, vyplňte následující:
Typ odkazu: URL
Protokol: <jiný>
URL: javascript:print();
Potvrďte tlačítkem OK a odkaz pro tisk je úspěšně na světě.
Vložení odkazu pro tisk ke všem příspěvkům (pouze pro placené programy)
Při této úpravě musíte upravit šablonu, kterou používáte. Otevřete si Nastavení stránek, záložku Vzhled, Design a klikněte na tlačítko "Upravit XHTML". Vyberte záložku "Příspěvky", konkrétně tato úprava se týká položky "Text" v kategorii "Detail příspěvku".
Při rozkliknutí se zobrazí zdrojový kód části webu, která zobrazuje příspěvek.
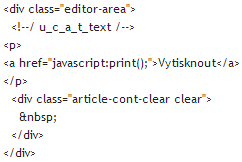
Při vkládání odkazů pro tisk nás zajímá řádek, na kterém je "<!--/ u_c_a_t_text /-->". Pod tento řádek budeme vkládat náš odkaz, který vypadá takto:
<p> <a href="javascript:print();">Vytisknout</a> </p>
Výsledek pak může vypadat takto:

Pokud chceme místo textu "Vytisknout" zobrazit obrázek, místo textu napíšeme následující:
<img src="odkaz k obrázku" alt="Vytisknout" title="Vytisknout" />
Okno zavřeme tlačítkem "Uložit", pak uložíme upravenou šablonu tlačítkem na konci stránky a je hotovo.
Nezobrazení ikonky
Bohužel zobrazení ikonky na stránkách nefunguje a to jsem zkopírovala naprosto shodně. Na webovkách se zobrazí jen písmem javascript:print(); a odkaz jakoby sice funguje, ale ta ikonka tam prostě chybí.
Odpovědět