Portfolio (pro fotografy) trochu jinak
Ať už fotíte, malujete nebo vytváříte jinou grafiku, určitě máte naplněné fotogalerie svými pracemi. Pojďme se podívat na způsob, jak vyzdvihnout Vaše nejlepší práce, díky kterým můžete získat třeba nové zakázky – a to včetně třízení do kategorií.
V tomto tutoriálu budeme pracovat s modrým stylem Hvězda, v ostatních designech se však bude postup lišit jen minimálně. Instalace bohužel nebude úplně jednoduchá a doporučujeme alespoň základní znalost HTML + CSS.
Připravili jsme pro vás balíček pro jednodušší instalaci. Stáhnout.
V první řadě bude potřeba nahrát (NASTAVENÍ – ROZŠÍŘENÉ – SOUBORY) do vašeho účtu všechny soubory z balíčku – všechny, kromě souboru „style.css“.
V tuto chvíli nás čeká asi nejtěžší úkol – upravit soubor style.css tak, aby odkazoval správně na všechny dostupné obrázky. V následujícím obrázku jsme červeně vyznačili části, které musíte upravit. Konkrétní umístění obrázků pak najdete na stejné stránce, jako jste nahrávali soubory.
Po úpravě můžete nahrát i tento soubor.
Nahrání fotek
Mezi soubory nahrajte i fotky, které chcete ve vytvářeném portfoliu zobrazit. Bez úprav ve skriptech je potřeba, aby alespoň náhledy měly čtvercový formát (pokud budete chtít detail fotky v původním poměru stran, nahrajte jej zvlášť). Měli byste si také dopředu rozmyslet, jaké zvolíte kategorie fotek.
Někde si poznamenejte adresy k jednotlivým fotkám a jdeme je vložit do stránek.
Vytvoření stránky
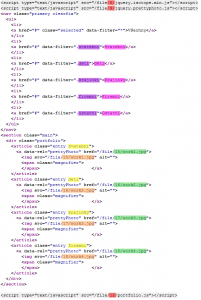
Následující kód vložte do nově vytvořeného příspěvku. Pod kódem najdete jeho screenshot s barevně vyznačenými místy, které je potřeba před uložením upravit.
<link rel="stylesheet" type="text/css" href="/file/14/style.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>
<script type="text/javascript" src="/file/8/jquery.isotope.min.js"></script>
<script type="text/javascript" src="/file/9/jquery.prettyphoto.js"></script>
<nav class="primary clearfix">
<ul>
<li>
<a href="#" class="selected" data-filter="*">Všechny</a>
</li>
<li>
<a href="#" data-filter=".svatebni">Svatební</a>
</li>
<li>
<a href="#" data-filter=".deti">Děti</a>
</li>
<li>
<a href="#" data-filter=".krajinky">Krajinky</a>
</li>
<li>
<a href="#" data-filter=".firemni">Firemní</a>
</li>
<li>
<a href="#" data-filter=".ostatni">Ostatní</a>
</li>
</ul>
</nav>
<section class="main">
<div class="portfolio">
<article class="entry svatebni">
<a data-rel="prettyPhoto" href="/file/15/work1.jpg">
<img src="/file/15/work1.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry deti">
<a data-rel="prettyPhoto" href="/file/16/work2.jpg">
<img src="/file/16/work2.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry krajinky">
<a data-rel="prettyPhoto" href="/file/17/work3.jpg">
<img src="/file/17/work3.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry firemni">
<a data-rel="prettyPhoto" href="/file/18/work4.jpg">
<img src="/file/18/work4.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry ostatni firemni">
<a data-rel="prettyPhoto" href="/file/19/work5.jpg">
<img src="/file/19/work5.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry ostatni krajinky">
<a data-rel="prettyPhoto" href="/file/20/work6.jpg">
<img src="/file/20/work6.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry ostatni deti krajinky">
<a data-rel="prettyPhoto" href="/file/21/work7.jpg">
<img src="/file/21/work7.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry ostatni">
<a data-rel="prettyPhoto" href="/file/22/work8.jpg">
<img src="/file/22/work8.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry svatebni">
<a data-rel="prettyPhoto" href="/file/23/work9.jpg">
<img src="/file/23/work9.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry deti">
<a data-rel="prettyPhoto" href="/file/24/work10.jpg">
<img src="/file/24/work10.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
<article class="entry krajinky">
<a data-rel="prettyPhoto" href="/file/25/work11.jpg">
<img src="/file/25/work11.jpg" alt="">
<span class="magnifier">
</span> </a>
</article>
</div>
</section>
<script type="text/javascript" src="/file/12/portfolio.js"></script>
V červeně zvýrazněných částech je potřeba upravit cestu k nahraným souborům – skriptům.
V růžových částech vyplňte názvy kategorií, jak se mají zobrazit na stránkách.
Ve fialových vyplňte názvy kategorií tak, jak budete identifikovat jednotlivé obrázky (žlutá barva) – tato část by měla obsahovat jen malá písmena bez háčků a čárek.
Oranžovou barvou jsou zvýrazněny cesty k čtvercovým náhledům fotek. Zelenou pak cesta k fotkám ve vyšším rozlišení.
Po upravení kódu jej můžete vložit do příspěvku – musíte však vypnout WYSIWYG editor a vkládat jako HTML kód. Po uložení příspěvku byste měli na výsledných stránkách vidět už funkční portfolio.
Máte na své stránce upravené portfolio? Napište adresu do komentářů a přidáme vás jako ukázku do článku.
Zdroj: http://www.webdesigntunes.com/coding/jquery-filterable-portfolio/
Komentáře
zvětšení fotky
Dobrý večer,
zajímá mě (vím že to nesouvisí přímo s tématem) jak se udělá to rozkliknutí fotografie v článku, tedy kurzorem na fotku v článku, objeví se lupa, klik a je velká fotka. Hledal sem něco na to téma ale nic, možná jsem se špatně díval, můžete prosím poradit kde to najdu ?
chybějící soubor
ve vašem balíčku chybí soubor default_thumbnail.gif. Ve screenu ho máte uvedený jako nutný k editaci


Po klinutí otevřít odkaz na místo fotky!
Dobrý den,
dal by se po kliknutí na fotografii z portfolia otevřít odkaz na konkrétní galerii? To by bylo uplně super! :)
Děkuji za info Jan Švanda
Odpovědět